PAWS CHICAGO REDESIGN
IMPROVING A RESPONSIVE NONPROFIT WEBSITE
PURPOSE
This redesign aimed to enhance user navigation of the nonprofit's online resources, promoting pet adoptions, donations, and volunteer opportunities.
TIMELINE
2-week Design Thinking sprint from January 23 – February 9, 2023.
TEAM SIZE
4 teammates divided roles for the nonprofit site’s redesign: two UX researchers, two UI designers.
As a UI designer, I led IA restructuring and responsive prototyping, while also contributing to UX research.
USER RESEARCH & FINDINGS
We selected PAWS Chicago’s website for a responsive redesign due to our shared interest in pets, the nonprofit’s no-kill practices, and usability issues.
Targeting pet owners, we conducted:
• Heuristic evaluation to identify usability barriers
• Competitive analysis of three no-kill shelter websites, revealing issues with animal imagery, text legibility, color complexity, and navigation
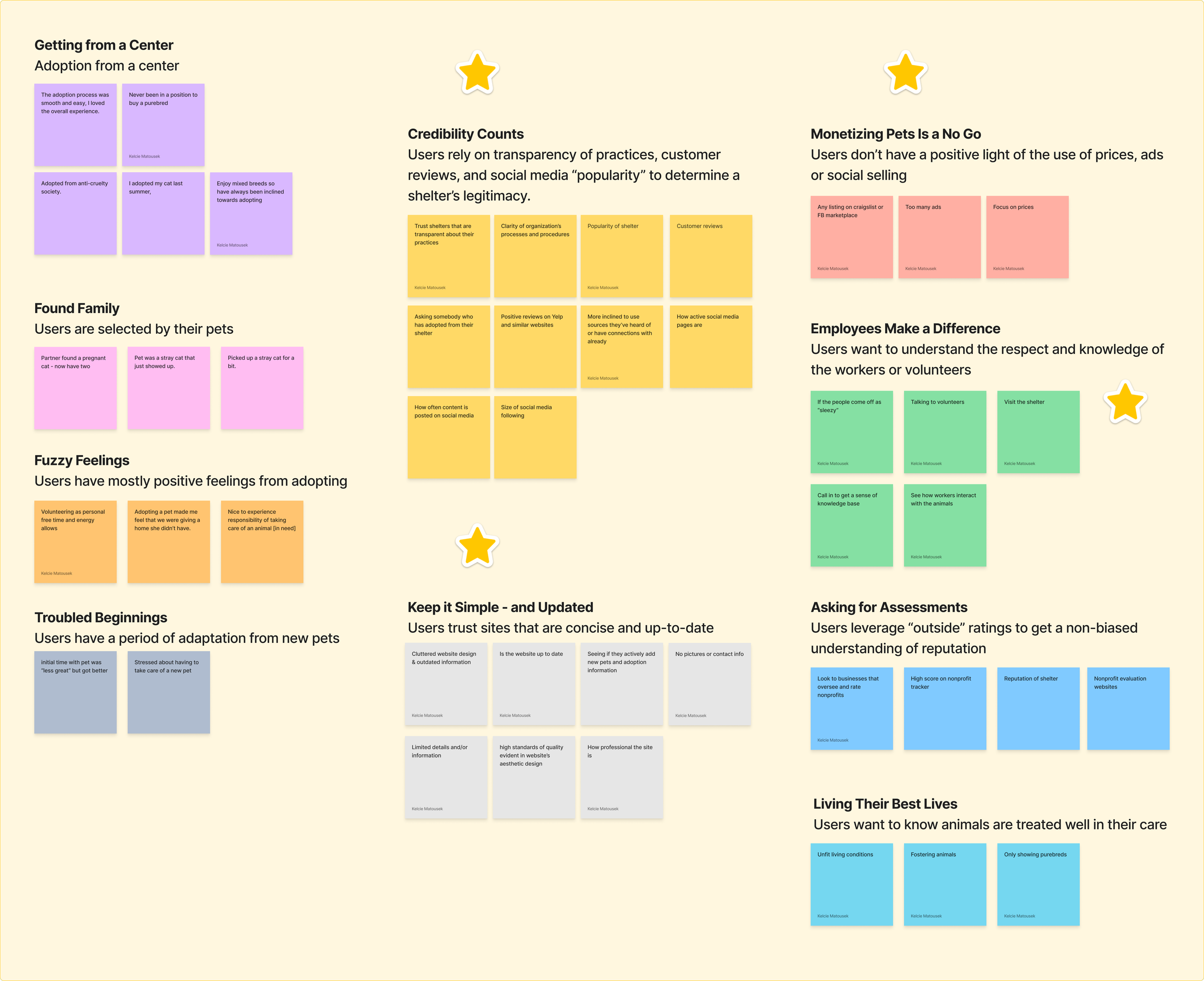
• 8 remote usability tests (4 desktop, 4 mobile) with interviews, synthesizing insights into an affinity diagram.
Findings highlighted that shelters should:
• Clearly showcase animal-first practices
• Avoid prioritizing monetization over site upkeep.
We used these insights to create the persona Kitty Owens, which guided design decisions.
DEFINITION & IDEATION
We used research insights to conduct a card sorting exercise, optimizing PAWS Chicago’s navigation.
The revised IA organized 92 tertiary pages into 35 secondary pages, under 6 primary categories.
From this structure, we created a sitemap dividing navigation into 3 sections:
• Primary navigation
• Utility navigation (search bar)
• Footer navigation
We developed a mood board of UI patterns & branding inspirations, which informed a UI Style Tile and eventually, a responsive style guide, ensuring a cohesive visual identity for the redesign.
INTERACTIVE PROTOTYPE
Using the sitemap, each team member sketched interface wireframes independently.
We voted on sketches and developed a clickable mid-fidelity prototype of the homepage & primary navigation bar.
User feedback informed updates to responsive UI components, resulting in high-fidelity mobile & desktop prototypes, each with 8 wireframes.
Ongoing testing & iteration ensured the final design effectively met target user needs.
USABILITY TESTING & FINDINGS
We conducted guerrilla user testing remotely via Zoom & Google Meet with target users.
• Original Interface:
– 8 usability tests (4 mobile, 4 desktop)
– 77% success rate
– Feedback: users struggled through adoption & donation processes.
• Mid-fi prototype:
– 5 mobile usability tests
–70% success rate
– Feedback: Menu density & missing links caused issues (despite limited interactivity)
• Hi-fi prototype:
– 3 usability tests (2 mobile, 1 desktop)
– 100% success rate (23% higher than original site)
The redesign demonstrated a clear, empirical improvement to the interface.
INSIGHTS & OUTCOME
Our user-centered redesign delivered a responsive solution addressing key user needs & pain points.
As one of two UI designers, I made intentional design decisions, including symbolic use of style & color palette.
Given more time, next steps would include:
• Completing & testing the full pet adoption flow
• Re-integrating utility navigation options & subpages removed for menu simplification
• Conducting additional usability tests on both desktop & mobile
PROJECT SNAPSHOT
DESIGN PROCESS
Our process followed the “Design Thinking” framework, including initial user research, UI definition, IA ideation, iterative prototyping, and testing. Our team of 4 audited a nonprofit organization’s website via research, testing, and analysis, in order to create a responsive prototype of their site’s homepage and navigation, redesigned for usability & accessibility.
MY INPUTS
• Performed card sorting & produced 2 sitemap iterations redefining the site’s IA
• Designed 3 prototypes (2 mobile, 1 desktop) & developed a UI branding style guide
• Conducted 2 usability tests, identified a key user insight & reframed it into a problem statement
• Constructed a value proposition highlighting the solution’s offerings
TOOLS USED
Copyright © 2015-2025